New Features for Verification Management in Google Webmaster Tools

Verification details
Now, for every verified owner of your website, you can view the method
by which that user was verified, so that you can keep track of who you
add, and who got in by somehow tricking you. To access this information,
log into your Webmaster Tools account, and click on your site. Now,
from the Configurations menu, click on Users.

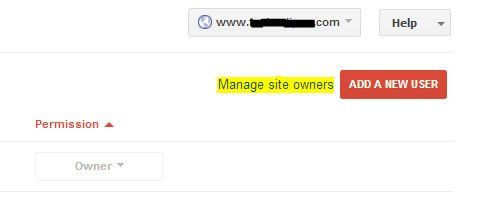
Now, you'll see a Manage Site Owners option at the top-right. This will take you to the verification information.

You will be able to see what owners are verified for your website, and
what methods they have used. Click on the verification details next to
each user to find out more.
Unverifying an owner
You can no longer un-verify a website owner if the method(s) they used for verification still exists. For example, if verification was done through meta tags, then Google Webmaster Tools will prompt you with an error, and won't let you un-verify an owner as long as that meta tag is still there.CNAME verification
CNAME verification strings have now been shortened in order to support a larger number of DNS providers. Systems used by some providers restrict the number of characters that can be used for a DNS record, and as a result, many users couldn't use this method of verification. Now, with shortened strings, they will finally be able to do it. However, this won't change the existing strings, and the old ones will continue to work just fine.Questions? Feel free to ask us. We'd love to respond to your queries. Peace and blessings :)
Google gives Guidelines for Monetizing Flash Gaming Sites
Small flash games
account for lots of hours wasted as pastime. People love playing these
small games online, just to take their minds off things for a while.
Whether it be a simple game of pool, or a make-believe world of farming,
people get hooked up to these games pretty fast, which is why a lot of
people like to add them on their sites. There are also a lot of
dedicated flash gaming websites out there, and they seem to be making quite some money
out there (not a very bad idea for a new blog niche, by the way). For
the flash gaming geeks who like to put such games up on their sites,
here are a few guidelines from Google you need to be mindful of before monetizing your websites.
Mind your distance!
People will every now and then confuse animated ad sections with your
flash games if placed very near to each other. Some games also require
frantic clicking, which leads users to click outside the flash content.
And while resizing a web page, or opening it on a mobile
device, accidental clicks on ads instead of the flash content are
inevitable.
All of this leads to invalid click activity, which might result in your AdSense account getting banned. To avoid such an inconvenience, it is recommended that you keep a distance of at least 150 pixels between flash content and ads. Check out the following image provided by Google to get a better idea.
Ads within games
What websites normally use is AdSense for Content (AFC). Most ads you see on a website are AFC. You can't however, use these kind of ads in games. It is against Google's policies. If you want to display pre-roll or mid-roll ads inside your games, you might want to look into another program by Google known as AdSense for Games (AFG).As always, Google doesn't allow you to add sexually explicit or profane content on your flash content. It's family safety rules are pretty strict about such things. For a more detailed list on what content Google discourages on your blog, check the following link.
Still have questions? Feel free to ask in the comments below. We're here to help. Cheers :)
How To Schedule Pins on Pinterest?
Pinterest is a pretty interesting visual social network that poses quite a conundrum. On the one hand, the idea of pinning and sharing images, and interacting with people over these images seems quite appealing. But on the other hand, there aren't very many marketing features
employed by Pinterest, which causes some small businesses to ignore
this really useful opportunity. With Facebook, you can schedule your
posts, analyze your statistics, and generally spice up your posts.
Sadly, no such functionality as stock from Pinterest. Luckily though,
there is a tool that will help you schedule your Pins, and enhance/analyze them for more effectiveness.
Scheduling pins using Pingraphy
Pingraphy is a free
tool that is designed to add an extra layer of features to Pinterest.
You don't have to create a separate account to be able to use it. You
can just log in with your Pinterest credentials. Enter your Pinterest
username and password, and then proceed to the next step.

When you log in for the first time, you are prompted to add a Pingraphy
bookmarklet to your browser. Just click on the button that says
'pingraphy' in Step 1, and then drop it into your browser bookmarks bar.
This is a piece of JavaScript code that will help with the easy sharing
of pictures you find on the web. This, however isn't necessary. But I
did this anyway.
Next is Step 2, where you actually get to post or schedule pins. Click
no the Schedule button, and you will see some more options. You can
select a board to pin to, the picture to pin, and when to pin it. If you
click on the schedule button, you will see options to set the time, and
the time interval (in case you want to pin multiple images). If you
want to pin multiple images at once, you will still have to set an
interval. This interval can be as long or as short as you like.

Once scheduled, you can see your pins from your dashboard.
Unfortunately, you can't change the schedule for a pin, and have to
delete it and then schedule it again properly to change its time. But
otherwise, it's a pretty useful tool that can help save a lot of time on
Pinterest, and manage pins more effectively. Check it out for yourself,
and let us know what you think. Cheers :)
11
Download Google's Latest Cheat Sheet eBook To Optimize your site

Whether you are a beginner looking to make a mark on the internet or
just wanting to learn some stuff, or a pro who wants serious business
online, Google is always there to help you. At the Google Webmaster Central blog,
you will find any number of news, tutorials, tips, and best practices
involved with webmastering. Google wants to help you out in making your
content available to the world, and has released many items related to Search Engine Optimization,
Google released an eBook some time ago which contained all the basic
SEO tips you could think of in a nutshell. Well now, for starters,
Google has released a new one-page quick-start eBook which captures the
essence of SEO as it is used today.
Dubbed as a 'first steps cheat sheet' by Google, this eBook is
specifically designed for people who have set up a blog or an online
presence, but haven't given much thought to search. They might have made
some content, but don't know the ABC of getting their website into
Google Search.
This book is a very short and concise guide on search engine optimization, with tips on how to create SEO friendly design, This will help search engines like Google itself to better understand the content on your site, and hence will increase its visibility.
Take a look at this amazing one-page SEO eBook here.

Download: Google One Page SEO Guide
If you're more of an advanced user, we something for you too! You can check out the more extensive Google SEO Starter Guide that will detail you through most of the basic SEO aspects.
This eBook is free to use, and you can distribute or print it as you like! Give it a read, and share the knowledge with others too and increase awareness! All the best :)
Filed Under:
Google,
SEO This book is a very short and concise guide on search engine optimization, with tips on how to create SEO friendly design, This will help search engines like Google itself to better understand the content on your site, and hence will increase its visibility.
Take a look at this amazing one-page SEO eBook here.

How to download this eBook?
Here's the direct download link to this eBook;Download: Google One Page SEO Guide
If you're more of an advanced user, we something for you too! You can check out the more extensive Google SEO Starter Guide that will detail you through most of the basic SEO aspects.
This eBook is free to use, and you can distribute or print it as you like! Give it a read, and share the knowledge with others too and increase awareness! All the best :)
How to Verify Your Site with Pinterest to access Web Analytics?

Pinterest is a relatively new social network that revolves around the
concept of image-sharing. With over 50 Million active users, it is fast
becoming the largest such social network, which gives site owners and
webmasters a good reason to get their websites verified with Pinterest. Recently, I wrote a post about Pinterest's latest Web Analytics program,
after which a lot of people asked me how to get your site verified with
Pinterest to access this analytics feature. So here's my attempt to
answer the question, and tell you a bit about why you need to verify
your site with Pinterest.
Verifying your site
To verify your site, go to your Pinterest profile. Click on the arrow next your profile picture on the top-right, and select Settings from the drop-down menu.

There, you'll find a website field. Enter your website's complete URL in that field, and then click the Verify button right next to that field.
You will get an option to verify your site by uploading an HTML file.
This file will be given to you once you click on the verify button.
Download this file, but don't close the Pinterest verification page. Go
to your website's Cpanel or FTP account, and upload that HTML file to
your root directory (www.yoursite.com/). Once you're done, go back to
the page you were on, and click on the 'Click Here' link given in step 3
to complete the process.
If you run a Blogger blog, or some similar platform where you can not
directly upload an HTML file, then you can go into your site's source
code (template, or theme code), and upload a meta tag provided by
Pinterest. You can get to this option from the same page as HTML file
upload verification. Just click on the link at the bottom that says Verify with a meta tag. You can add this code in the header of your website.
Why verify your site?
For one, website verification
establishes a link between a website and a Pinterest account. Accounts
linked to a websites have more authority. These
accounts are marked with a checkmark which displays next to their
website on their profile page and below their name in search results
Besides, after verifying your site, you can access Pinterest Web
Analytics which can give you insights into how well your content is
doing, and what content is working and what isn't.
So get your website verified right now, and if you face any problems,
just leave us a comment, and we'll try to reply it as best as we can.
Cheers :)
Filed Under:
SEO,
Social Media Can Someone Steal Ownership of your Site in Webmaster Tools?

People who have rights to post on your blog, and even people who comment
have some level of access to the body section of your website, since
the content they create goes into the body tag.
Usually, website verification require you to add a meta tag
to your site. This meta tag is provided by the service you're verifying
from, and you, being a website owner, can add this meta tag to your
site's source code (usually the head section) and get your website
verified.
So what if people who don't own your site add a meta tag for website verification in the <body> section of your website?
As Google's Matt Cutts clarifies, Google only checks for meta tags embedded into the <head> tag of your website. And the head does NOT mean the header. The head contains all the definitions, stylings, rules, and so on. And it is where meta tags should be added. Meta tags with the body don't make much sense.
So as long as others are only editing your website's body section, you needn't worry about any attacks or verification attempts, should any be made. But if you're giving others access to your site's head section, then you should think again by granting such permissions.
If you found anything confusing, please do let me know. I'm here to help. Cheers :)
Filed Under:
Webmaster Tools Pinterest Introduces Web Analytics to help out Webmasters

Pinterest has gained quite a bit of popularity over the course of its
life, short as it may be. This image-based social media is a great way
to share pictures you like with other people. A lot of the pins, or
image shares on Pinterest come from other websites, from where people
can easily pin pictures
in much the same way they can Like or +1 a post. Since so much of the
data on Pinterest comes from outside sources, Pinterest has finally
decided to launch a new Web Analytics program which will help website owners understand what sort of images interest people, and how best to harness their potential streams of revenue.
"The goal is really to help websites understand what content is
resonating with people on Pinterest," Cat Lee, Product Manager, said
while talking to Reuters. Pinterest has laid out all the ground-work to
monetize its popular pinboard-like service. It is a free service to
start with, but experts believe that it might start drawing revenue by
providing premium services to business in the future. This is backed up
by the fact that Pinterest has a large following, and is being heavily
used by popular retailers such as Dell, The Gap, and Patagonia etc.
What can you expect?
From Pinterest, you will have access to a variety of analytics data
regarding pins from your website. For example, you will be able to see
how many people pinned from your site, how many people saw those pins,
and in turn, how many actually visited your site. Besides this, you will
also see your most pinned, most clicked, and most recent pins. This
will give you an idea of what is popular on your website, and what
isn't.

To access Pinterest Analytics, you need to verify your website. If your site isn't verified, you need to visit this verification help page
from Pinterest, and then get your site verified in very simple steps.
Verify your site now, and if you have a confusion, feel free to ask us.
Once verified, go over to your Pinterest profile, and switch to Pinterest's new look by following this link. Once this is done, visit your Pinterest again, and look for the Analytics option in the top-right corner.
You will now have access to your website's analytics! Explore the, all you like, and see what you can do to improve your content. If, for some reason, you have problems accessing your analytic, please tell us about it. We'll try to help as best as we can. Peace :)
Once verified, go over to your Pinterest profile, and switch to Pinterest's new look by following this link. Once this is done, visit your Pinterest again, and look for the Analytics option in the top-right corner.
You will now have access to your website's analytics! Explore the, all you like, and see what you can do to improve your content. If, for some reason, you have problems accessing your analytic, please tell us about it. We'll try to help as best as we can. Peace :)
3
Fix Duplicate Meta Description Error in Posts and Homepage
 This
is a quick post on a crawling error that was causing issues for most of
you. For over a year we were all scratching our heads on why Blogger is
showing two meta descriptions for homepage and post pages. Webmaster
tools shows duplicate meta description error for blogger homepage and
individual item pages that are posts. If you view your blog's source
file then you will find two meta descriptions for the same page. One
below <head> tag and one just above <title> tag. This double
occurrence of meta tags for description appeared when blogger
introduced Search preferences
last year that offered blogspot users to insert dynamic description for
every post they publish. This option is present inside Blogger's Post
editor as "Search Description".
This
is a quick post on a crawling error that was causing issues for most of
you. For over a year we were all scratching our heads on why Blogger is
showing two meta descriptions for homepage and post pages. Webmaster
tools shows duplicate meta description error for blogger homepage and
individual item pages that are posts. If you view your blog's source
file then you will find two meta descriptions for the same page. One
below <head> tag and one just above <title> tag. This double
occurrence of meta tags for description appeared when blogger
introduced Search preferences
last year that offered blogspot users to insert dynamic description for
every post they publish. This option is present inside Blogger's Post
editor as "Search Description". - Check out: What is Meta Description?
How to fix duplicate Description error?
Last year we shared the code that will install dynamic search description option even in custom templates. If you are using that code then its extremely easy to fix the error. If in case you have not yet added that code or you use Blogger Template's styles then you may simply add the code I will share in today's tutorial.Follow these easy steps:
- Go To Blogger > Template
- Backup your template
- Click Edit HTML
- Search for the following code:
<b:if cond='data:blog.metaDescription != ""'>Note: If you can not find this code then do not panic and skip this step and follow step#5.
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
5. Now replace the above code with following set of codes:
Note: For those of you who could not find the code in step#4, then you may simply copy the above code (in step#5) and paste it just below <head>
<b:if cond='data:blog.url != data:blog.homepageUrl'> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
</b:if> </b:if>
- The purple code will disable duplicate occurrences on homepage
- The green code will disable duplicate occurrences on Post Pages
Need help?
I hope this improvement will further optimize your blogspot code structure and will help robots to better crawl and index your content. Please let me know if you needed any help. A great surprise is coming for those who live in our city. We are coming in public again with several new business strategies and ideas. Would love to see you guys this time. Peace and blessings buddies :)Filed Under: Bugs and Err











0 comments:
Post a Comment